一 : aptana studio 怎么汉化
[aptana studio]aptana studio 怎么汉化——简介aptana studio的汉化不像其他的软件一样只复制一个文件就可以了,其实它的汉化有像eclipse安装插件一样,不多说,直接上图。
[aptana studio]aptana studio 怎么汉化——详细知识
[aptana studio]aptana studio 怎么汉化 一
找到Aptana官方网站 http://aptana.com/support
[aptana studio]aptana studio 怎么汉化 二
单击下面的链接,关于aptana的文档

[aptana studio]aptana studio 怎么汉化 三
在下面的语言中找到图示的选项,点开【Updating,changing,Uninstalling Studio】这个选项,找到下面的【Changing the Studio UI into a Different Language】,继续看下面。

[aptana studio]aptana studio 怎么汉化 四
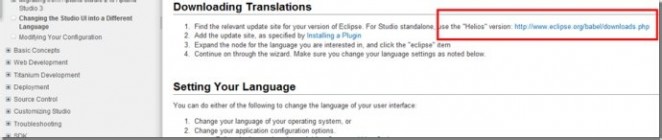
然后在右边找到【Downloading Translations】,点击红框里面的连接地址

[aptana studio]aptana studio 怎么汉化 五
接下来找到这个页面中的链接地址(请注意后期下列地址可能会发生升级问题而地址不一样,但是原理是样的,请大家务必自己动手按步骤操作获取更新地址,直接复制下面我贴出的地址可能更新不了哦#^_^#)

[aptana studio]aptana studio 怎么汉化 六
得到地址,框里面的内容
Babel Language Pack Update Site for Helios
http://download.eclipse.org/technology/babel/update-site/R0.9.1/helios(请自己根据步骤获取地址)
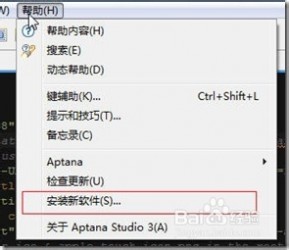
7.下面打开已经安装好的aptana软件,点击菜单栏的 “Help” > “Install New Software”;
(说明一下,我的已经中文化了,所以下面的截图是中文版的)

[aptana studio]aptana studio 怎么汉化 七
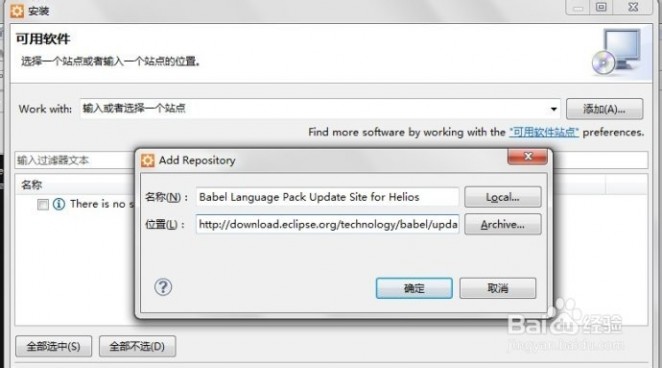
然后再出现的窗口,选择复制上面的地址,选择【add】把上面(第6步)你自己操作实际获得的第一行复制做为名称,第二行地址放在下图位置那行,如图:

[aptana studio]aptana studio 怎么汉化 八
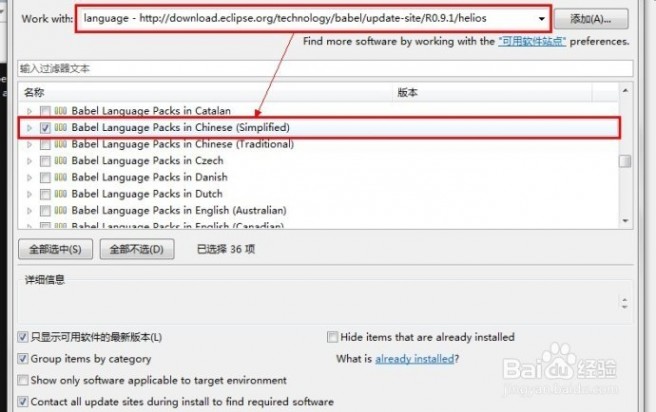
添加完成选择你添加的地址,正文会出现语言包列表(如果出现pending...请稍等一会,你的软件右下角会有进度显示),选择中文简体(如图所示) 一路“next”,直到“finish”,最终,你的Aptana 3 就是简体中文语言了。
 [aptana studio]aptana studio 怎么汉化——注意事项
[aptana studio]aptana studio 怎么汉化——注意事项注意那个语言包的网址,因为是一直更新的所以一定要自己去复制,你复制这里的是没用的,一定要去官网复制
二 : 让Aptana Studio支持GBK编码的实现方法
Aptana Studio是我最近发现的一个很强大的Web开发工具。该工具是基于强大的Eclipse开发的。我原来喜欢用EPP(EclipsePHP Studio)进行PHP的开发,而用DW进行CSS的开发。现在,就可以通过Aptana Studio一起完成了。当然,默认的Aptana只是用来开发JS的,它对JS、Ajax、CSS有着很好的支持,并且提供代码提示和多浏览器兼容测试功能,这个对于Web前端开发的人来说实在太重要了。另外,给Aptana添加一个PHP插件即可让它支持PHP的开发,功能丝毫不逊色于EPP。但是这两天用Aptana写PHP的时候发现,Aptana不支持GBK编码。是个很头疼的问题。后来终于找到了解决办法。
首先是要给Aptana安装一个charest的包,大家可以直接从EPP中获取。在EPP安装目录下的jre/lib文件夹下面。复制charsets.jar到aptana的jre/lib/目录中即可让Aptana拥有GBK包。然后我们进入Aptana,在菜单栏中的Windows——Preferences——General——Content Types,选择 Text ,在下方的Default Encoding指定默认编码为GBK,这样就可以让Aptana完美地支持GBK编码的中文了!
具体步骤:
Aptana是开源的编辑工具,对js、xml、css、dom等都有较好支持。但其默认不支持GBK编码。
可通过如下操作使之支持GBK编码:
1、网上搜索并下载以下文件:charset.jar
2、拷贝charset.jar至Aptana Studio目录下的..jrelib目录,我的目录是C:Program FilesAptanaAptana Studio 2.0jrelib,到这里即可使Aptana支持GBK编码。
3、设置javascript的默认编码为GBK:打开Aptanna Studio,选择Windows->Preferences->General->Content Types->Text->Javascript Source File,在下方的“default encoding”输入'GBK',点击右侧的"update"按钮
三 : Aptana Studio 3——对jquery智能提示非常强大的工具
最近处于公司项目的需要,一直在学习jquery,但是在VS2010中写js代码时非常令人苦恼的是其对JS代码智能提示很差,再加上自己又是个新手,写起代码来非常吃力,也试着按网上
对于VS中更好地支持jquery代码智能提示的办法去解决,无奈不知道是不是VS版本的关系(
网上很多都是以VS 2008作为例子)始终没有解决。 于是今天试着去找一些jquery开发的工
具,参见:
。后来就去下载了aptana
studio 3,但是在添加其对jquery的支持的过程中,仍然遇到一些问题,可见每一个新手开
头总是很难的,遂记录下来供以后的新手参考,让他们能够少走些弯路吧。
1.下载aptana studio 3,地址:
http://www.61k.com
,可以选择作为Eclipse插件
的aptana版本下载,也可以下载能够独立运行的aptana。
2.安装aptana,这个过程非常简单,基本就是next,如果有人有问题的话,可以参考:
http://www.61k.comtry_dev_ide_aptana_studio_3/
(顺便说下,这个网站的作者
又是个大神,啊啊啊,怎么网上这么多大神呢,都这么厉害滴!博客园也是人才济济。。。
PS:我不是,就是个小菜鸟,呜呜~~~)
3.安装好之后,接下来就是添加对jquery的支持了。
(1)首次打开aptana studio的画面基本如下图所示(图中我已建了一个项目):

(2)首先创建一个web项目(我只想在aptana中测试jquery的代码,所以就不考虑PHP、Ruby等项目啦)。
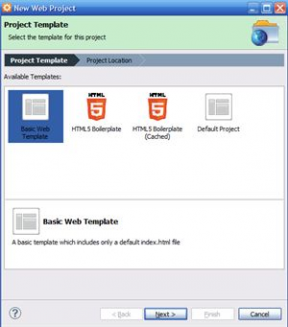
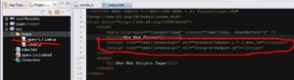
这个应该都会建的吧,File—>New—>Web Project,Project Template中我选择的是“Basic Web
Template”,如下图所示:

然后就是为项目起名,我选择“test”,点击“Finish”完成。
刚建完的项目中只有一个"index.html”文件,

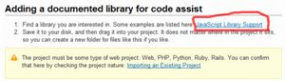
(3)在Aptana启动的首页(Start page),有一个链接“Adding JavaScript Libraries to your projects”,

点进去,进入下图中的画面,接下来都直接以图顺序作为步骤来说明了,不废话了:




按照这张图中的步骤来操作就可以将jquery库构建到项目中了。
a.

b.

c. 当控制台中出现下图所示之后

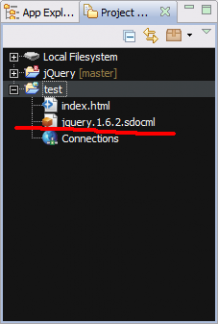
d. 你会发现“Project Explorer”中产生了一个新项目。

至此,jquery的库文件已经产生,就是上图中的“jquery.1.4.2.sdocml”和“jquery.1.6.2.sdocml”。
(4)接下来要做的就是将jquery库文件添加进项目,以达到智能提示的目的。
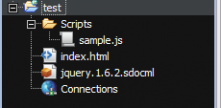
a. 选择上面两个jquery库文件中的任意一个复制,粘贴到之前新建的“test”项目的任意位置。

b. 一切做好之后,可以建js文件了,为便于管理,这里我在项目中建了一个“Scripts”文件夹,
把js文件放在此文件夹下:

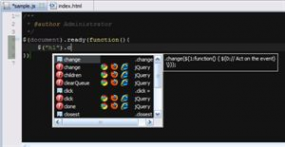
c. 打开“sample.js”,会发现aptana已经能够进行非常漂亮舒服的提示~(≧▽≦)/~啦啦啦

d. 另外,说下,如果你对哪一个方法或事件不熟悉,不知道怎么用,aptana会给出例子,你可以参考的。

e.最后如果要用到js文件,别忘了在html文件中引入jquery原本的库文件,如“jquery-1.7.1.min.js”

啊!终于把这篇博客写完了,希望能对有需要的人有帮助!
四 : Ubuntu 下Aptana Studio 3安装使用
Aptana Studio 基于eclipse, 是前端开发的很好用的IDE, 支持HTML, CSS, javascript, php 等自动完成, 非常适合前端开发. 同时支持jquery智能提示。

后来的版本(3以后)变成开源的了, 同时也不再收费, 造福大众啊~~
首先的说说Aptana Studio 3.0的优点,好处:html,css,js 代码提示提高了phper的效率。而且还支持php语法提示和代码导航功能。对phper做web开发绝对是个利器。phper一定要体验下。
1.先上图
先 has been updated to 1.31.x

2.下载aptana studio 3.0 :官网可直接免费下载 for linux 64位版本。{之前先要安装好java运行环境}
3.添加aptana studio 3.0到Ubuntu12.04 也就是unity左侧的快速启动器里面。
第一步:$cat AptanaStudio.desktop #编辑文件内容如下
[Desktop Entry]
Version=1.0
Name=AptanaStudio3
Comment=GUI client for PHP
Exec=AptanaStudio3
Icon=/home/public/green/AptanaStudio3/icon.xpm
Type=Application
Terminal=false
Categories=GTK;Development;IDE;
以上文件解释:
a.Exec=AptanaStudio3,要建立软链接才有效:$ln -svt /usr/local/bin aptana-PATH/AptanaStudio3
b.Icon=/home/public/green/AptanaStudio3/icon.xpm,对应的启动器aptana的图标,更加自己的情况修改对应路径
第三步:$chmod +x AptanaStudio.desktop #赋予AptanaStudio.desktop 文件可执行权限。然后在Nautilus文件管理器里面直接双击打开,即已经运行aptana studio了。
第四步:右击左侧启动器里面的aptanaStudio 图标 锁定到启动器。
完毕!!
Ubuntu-安装Aptana 3
本文适用于Ubuntu 10.10
这两天一直在搭建ubuntu里面到开发环境,对于习惯了win7的傻瓜式的操作的我来说还算是小挑战~
不过整个过程还是蛮有意思,渐渐地你会发现鼠标真的是浮云。
下面记录下偶怎么安装aptana3(aptana2应该也适用)。
安装java运行时,偷看这里
说明:实际上偶并没有执行这步,因为发现在安装aptana3之前 java的运行时已经安装过了。
貌似是安装ubuntu-restricted-extra这个包时自动安装滴!
到aptana官网上载 aptana3,我下载到的压缩包为Aptana_Studio_3_Setup_Linux_x86_3.0.0
解压上面的压缩包得到文件夹Aptana Studio 3。建议重命名为AptanaStudio3。
现在假设你的AptanaStudio3的路径是/home/yourname/Downloads/AptanaStudio3,下面该考虑将AptanaStudio3放在什么地方了~~
在终端进到/opt文件夹下,建一个目录叫aptana,将AptanaStudio3移动至aptana下,并加下root权限
$ cd /opt
$ sudo mkdir aptana
$ sudo chown -R root:root aptana
$ sudo chmod -R +r aptana$ cd aptana$ sudo mv /home/yourname/Downloads/AptanaStudio3 .$ sudo chown -R root:root AptanaStudio3$ sudo chmod -R +r AptanaStudio3
建立aptana的可执行文件(这个类似windows里面到exe的概念)
$ touch /usr/bin/aptana
$ chmod 755 /usr/bin/aptana
$ nano /usr/bin/aptana
这时nano会打开一个编辑器,在nano编辑器里面加入以下代码并保存:
#!/bin/sh
#export MOZILLA_FIVE_HOME="/usr/lib/mozilla/"
export APTANA_HOME="/opt/aptana/AptanaStudio3"
$APTANA_HOME/AptanaStudio3 $*
在左上角的Applications菜单下加aptana的启动菜单
$ nano /usr/share/applications/aptana.desktop
在编辑器里面插入以下代码并保存
[Desktop Entry]
Encoding=UTF-8
Name=Aptana Studio 3
Comment=IDE for Rails, Python, PHP
Exec=/opt/aptana/AptanaStudio3/AptanaStudio3
Icon=/opt/aptana/AptanaStudio3/icon.xpm
Terminal=false
Type=Application
Categories=GNOME;Application;Development;
StartupNotify=true
最后初始化启动一下aptana3!
$ /opt/aptana/AptanaStudio3/AptanaStudio3 -clean
搞定了~~不知道aptana有没有ppa源可用。遇到的同学和我说一下
Ubuntu安装 Aptana Studio 3 另一篇:
安装过程:
安装过程参考了 这篇 , 写的很详细了, 包括安装应用程序菜单.
下载 aptana的压缩包;
解压上面的压缩包得到文件夹 Aptana_Studio_3.建议重命名为 AptanaStudio3;
现在假设你的 AptanaStudio3 的路径是/home/yourname/Downloads/AptanaStudio3,下面该考虑将 AptanaStudio3
放在什么地方了~~
在终端进到/opt 文件夹下, 建一个目录叫 aptana,将 AptanaStudio3 移动至 aptana 下,
并加下 root 权限
cd /opt
sudo mkdir aptana
sudo chown -R root:root aptana
sudo chmod -R +r aptana
cd aptana
sudo mv /home/yourname/Downloads/AptanaStudio3 .
sudo chown -R root:root AptanaStudio3
sudo chmod -R +r AptanaStudio3
建立 aptana 的可执行文件(这个类似 windows 里面到 exe 的概念)(注意文件路径)
$ touch /usr/bin/aptana
$ chmod 755 /usr/bin/aptana
$ nano /usr/bin/aptana
这时 nano 会打开一个编辑器,在 nano 编辑器里面加入以下代码并保存:
#!/bin/sh
#export MOZILLA_FIVE_HOME=”/usr/lib/mozilla/”
export APTANA_HOME=”/opt/aptana/AptanaStudio3″
$APTANA_HOME/AptanaStudio3 $*
在左上角的 Applications 菜单下加 aptana 的启动菜单
$ nano /usr/share/applications/aptana.desktop
在编辑器里面插入以下代码并保存
[Desktop Entry]
Encoding=UTF-8
Name=Aptana Studio 3
Comment=IDE for Rails, Python, PHP
Exec=/opt/aptana/AptanaStudio3/AptanaStudio3
Icon=/opt/aptana/AptanaStudio3/icon.xpm
Terminal=false
Type=Application
Categories=GNOME;Application;Development;
StartupNotify=true
最后初始化启动一下 aptana3!
$ /opt/aptana/AptanaStudio3/AptanaStudio3 -clean

需要注意的问题:
启动时, 出现: “Locking is not possible in the directory..”的错误, 说明权限不足, 试试修改一下aptana文件夹的权限;
安装juqery智能提示:
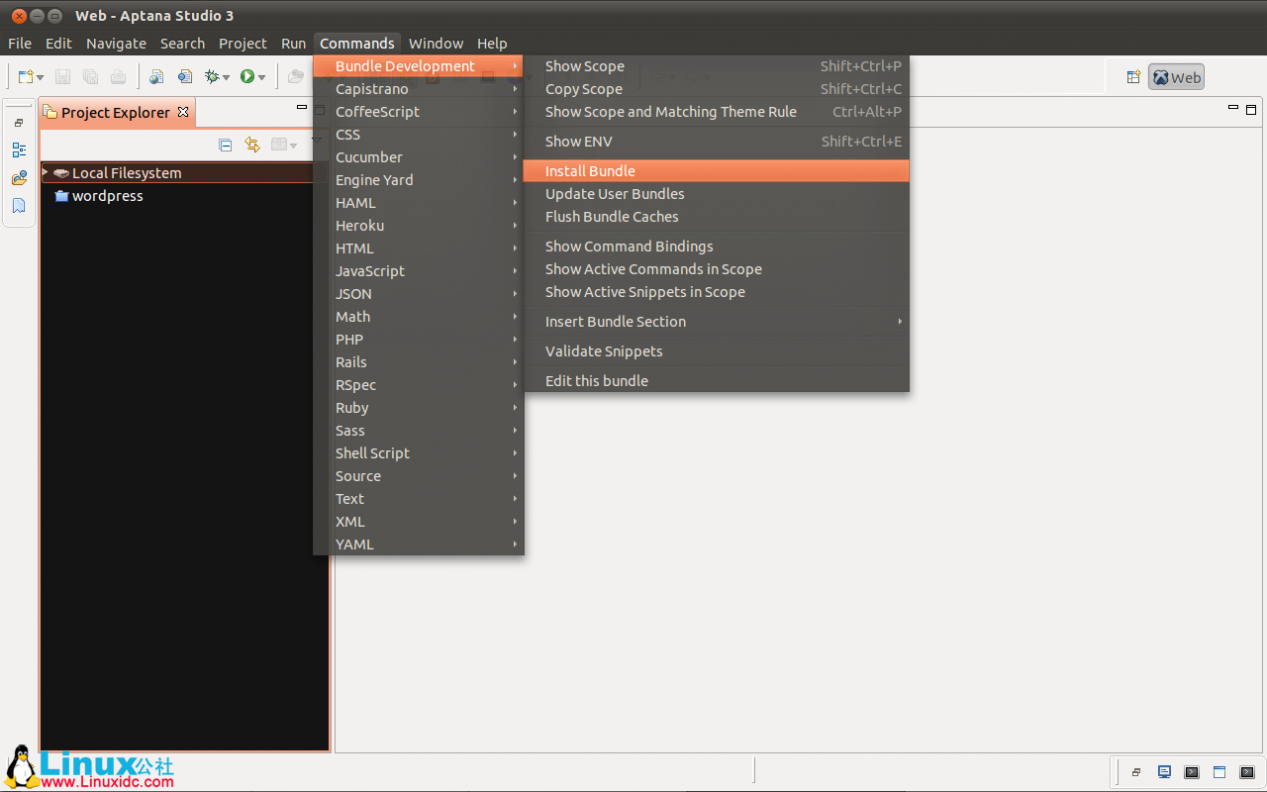
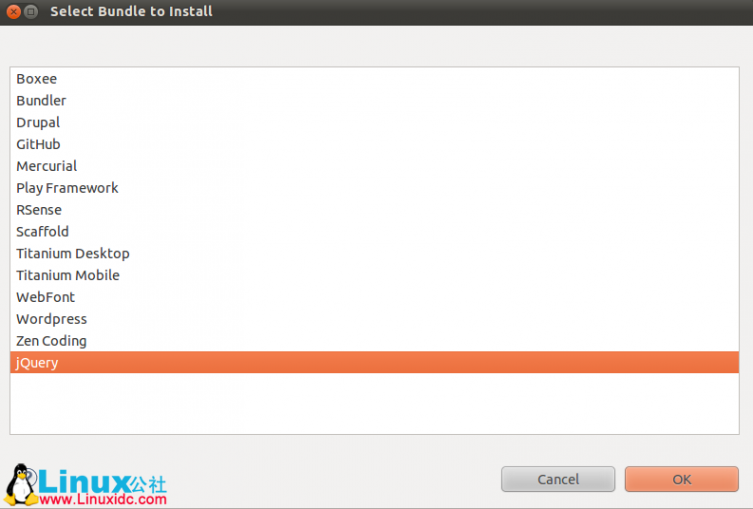
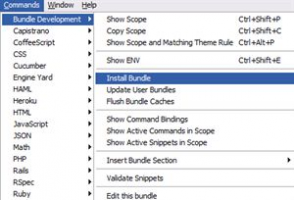
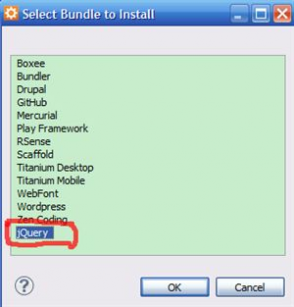
菜单栏>Commands>Bundles Development>Install Bundle , 选择: jQuery 即可(连wordpress都有..),
然后按照下部的提示安装git: