一 : 《建立动画场景》教学设计
【教学目标】一、知识与技能
1.了解动画的故事板。
2.学会设置动画场景。
3.学会导入和修改对象。
4.学会分层管理动画对象。
二、过程与方法
通过建立动画场景,初步理解flash动画制作的思想和动画制作中的相关概念;通过制作“节约用水”动画,了解flash动画制作的过程,并从中总结出动画制作的主要步骤。
三、情感态度价值观
1.激发学生学习动画制作的兴趣,培养学生乐于接受和探究新知识的精神。
2.教学方法与学生的学习方式:演示法、讲授法、模仿学习、合作学习。
【教学重点和难点】
重点:学会设置动画场景。
难点:学会分层管理动画对象。
【教学过程】
导入:同学们一定很喜欢在网上看flash动画,老师也下载了一些,我们一起来欣赏几个精彩的动画。(播放几个flash动画)
这些动画是怎么制作的呢?如果我们自己也会制作动画该有多好呀!从今天开始我们就一起学习动画的制作。
一、时间轴与舞台
制作flash动画,就是要把组成动画的画面,通过时间轴和舞台
安排在适当的位置,形成一个富有新意的动态整体。图1-2是一个动画在flash8中的时间轴和舞台。
二、设计动画故事板
在制作一个动画前,首先要根据动画的故事情节设计动画故事板。故事板描述动画的画面及变化。表1-1是动画“节约用水,从一点一滴做起!”的故事板(文字稿本)中的部分内容。
三、设置动画场景
动画的故事板确定后,可以对动画场景进行设置,包括动画的尺寸、背景色、帧频等参数,以符合动画展示的需要。如果要制作嵌入在网页中展示的动画,要根据在网页中动画展示位置的尺寸来设置动画的尺寸。
四、分层制作场景画面
1.分层
在flash中,复杂的画面可以分为多个图层,各图层中的内容同时显示在舞台中。适当的分层能提高动画制作的效率,分层也是一些动画效果的要求。
动画“节约用水,从一点一滴做起!”的第2场景的图层设置如表1-2所示。
2.制作场景画面
可以用绘图工具在舞台上绘制图形,形成动画画面;也可以直接导入绘制好的图形或者图像作为动画画面。如果导入wmf、eps、ai等格式的图形,则可以在flash中修改图形中的线条(形状、样式等)和区域(填充色等)。
导入到舞台中的图形,由多个带蓝色框的形状组成,为了把图形作为一个整体来调整位置和大小,可以将图形组合,如图1-7所示。组合后的效果如图1-7右上角所示。
用同样的办法,把其他素材文件导入到各图层对应的舞台中,并组合成单独的组合对象。
3.修改对象的位置和大小
使用“选择”工具,用鼠标拖动对象可以修改对象的位置;使用“任意变形”工具,可以修改对象的大小和形状。
五、课堂小结
教师总结本课教学内容,点评学生制作过程中遇到的问题。
二 : Illustrator(AI)设计制作出卡通风格的插画场景图实例教程
在这个教程里,我将解释怎样创建一个有各种元素组成的画面,并且赋予各种性格。

这么独特的效果,是来源于自然界的图形和你想想的元素的组合,但是你也可以选择你喜欢的其他元素,比如城市,学习用品,电子用品等等。你可以根据这些元素画出有趣的城市主题或者是数码杂志广告上的插画。尽情发挥吧~
我也将教你一些以后工作中常用到的绘画技巧。并且,我也会分享有关上色和组合排版的技巧,以便你能将他应用到各种风格的创作中去。

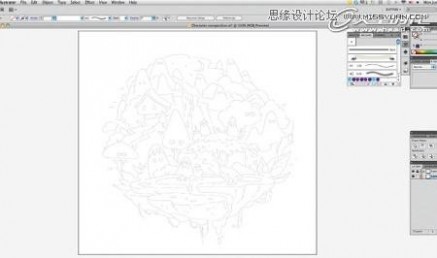
绘制草稿
01. 首先,在本子上随便画些元素,激发你的灵感。本作品的风格是,把设计的元素组合在一起。想下整体的效果,然后开始绘制图形。对于我来说,这一步在整个创作过程中是最重要的,我需要尽可能的详细绘制每一个细节。以便在绘制矢量图形的时候,节省更多的时间,因为修改矢量图形会更耗精力。

扫描草稿
02 .扫描你的草图,删除掉一些多余的线,然后置入到一个新建的AI文档 (File>Place). 为草图新建一个图层,透明度调为50%,然后锁定改图层。你需要确保这个图层会在所有图层的最上面,这样你就能够很容易勾勒出你的想法。如果你不需要它的时候,可以把它隐藏掉。记住在绘制的过程中,每一部分都需要新建一个图层,以便管理。

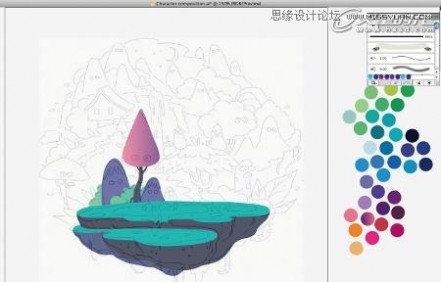
绘制色块
03 .在开始之前,确定一些你需要的颜色。你可以通过KULAR来寻找,也可以根据自己的经验来调配,保存在色彩库中。这里我比较喜欢画一些时间把颜色应用到圆形上,自己做个调色板。在制作的过程中通过取色填充,就可以了。

铺色
04. 当你对自己的色库比较满意了,那就可以用钢笔工具对画面进行描边了。先勾大块面,不要去研究细节,这些会在后面制作。当你完成这部分,填充入一些颜色。这里需要花大把时间来选择大块面的颜色。因为这些块面的颜色是非常重要的,它影响着画面的整体色调感觉,你要保证色彩的分布平衡。(你可以隐藏草图图层,来看下颜色,因为草图透明度为50%会影响下面图层的色彩表现。)

05 .现在就是要把一些元素做的有点个性啦。任何东西都可以有个性,你只需要给予它拟人的肢体语言或者是表情,就可以了。试着给你的元素一些互动,即使两个一样的元素,也可以有不同的表情。这样会使画面更加生动。绘制所有的生物,直到你觉得他们在画面中很自然。

06 .为了体现性格,你可以加入一些脸部元素,比如眼睛或者其他细节。你也可以复制相同的元素(hold down Alt/Opt and drag with your mouse) 然后改变一点点,为了让每个角色都与众不同。

07 .我们现在要为元素增加一些层次纹理。这个步骤需要踏踏实实的画,你要用一些时间考虑,最终效果需要多细致。我的方法很简单:选择一个图形,绘制投影和亮部,尽可能的创造细节。然后把所有细节都编组,最后把整个元素放入一个单独的层。这样你就不会混淆细节和主体了。

08 .另外一个增加深度和体积效果的方式是,使用渐变,风格化和混合样式。不断尝试这些,找到最适合你风格的用法。比如,这里我们画一个锥型,并且用两种颜色的线来填充。我选择钢笔工具在该元件的里面进行绘制,双击该元件(draw inside 模式),绘制后的图形不会超出原图形外框,有点像遮蔽蒙版。

09 .笔刷在创建纹理效果的时候表现的异常强大。选择一个图形,双击进入(draw inside模式)。选择一种纹理笔刷,用细微的颜色变化画一个弧度(如图)。然后扩展图像(对象-扩展)。

10. 你能够给那些极小的元素个性化,虽然他们不能一眼被发现,但是他们使画面更加丰富生动,且有趣味。试着强调生物的性格,就好象他们真的活在现实世界一样。当然,如果画面中还有一些液体之类的元素,你可以加入一些倒影,反光还有高光。#p#分页标题#e#

11 .最后加入一些元素,比如虫子,几片草丛,还有一些高光。但是,这不是越多越好的,因为过多的细节,会掩盖你的绘画意图。确保整个画面平衡,这样我们就完成了整绘制
三 : LoadRunner教程:场景参数设计
由于场景中脚本繁多,同时设置60个脚本的“运行时设置”会提示个数限制信息,这时可以考虑通过场景的参数文件配置来批量解决这些事情,主要是提高工作效率。[www.61k.com)
选中自己保存的controller场景,鼠标右键点击编辑,就会打开场景的数据信息,就叫它参数文件吧。
Loadrunner11 以前的版本,参数后面要加上引号"",比如UseThreads="1"、Options="NOTHINK"
1、各脚本运行时设置参数:
在对应的脚本下面均有一个Config参数
UseThreads=1 #使用线程运行并发用户
UseThreads=0 #使用进程运行并发用户
一般为1,使用线程跑并发
Continue=1 #选中表示在出现error时,继续运行场景
Continue=0 #不选中表示在出现error时,继续运行场景
一般为1
AutomaticTransactions=1 #该参数为1,表示选中Define each action as a transaction
AutomaticTransactions=0 #该参数为0,表示不选中Define each action as a transaction
一般为0
AutomaticTransactionsPerFunc=1 #该参数为1,表示选中Define each step as a transaction
AutomaticTransactionsPerFunc=0 #该参数为0,表示选中Define each step as a transaction
一般为0
[ThinkTime]
Options=NOTHINK #忽略思考时间
Options=RECORDED #使用录制到的思考时间
一般为NOTHINK,忽略掉思考时间
[LOG]
LogOptions=LogDisabled #关闭日志,一般在运行场景中关闭日志,为场景速度助力
LogOptions=LogBrief #打开标准日志
LogOptions=LogExtended #打开扩展日志
[扩展日志]在打开扩展日志时,下面log选项才有效
MsgClassParameters=0 #在日志中不显示参数化或者关联数据
MsgClassParameters=1 #在日志中显示参数化或者关联数据
MsgClassData=0 #在日志中不返回服务器返回数据
MsgClassData=1 #在日志中返回服务器返回数据
MsgClassFull=0 #不选择高级跟踪,即Advanced trace
MsgClassFull=1 #高级跟踪,即Advanced trace
2、[ConfigUsp]中可以批量设置pacing时间
RunLogicPaceConstTime="0.210" #设置pacing时间,默认是60.000,注意小数点后保留3位小数
3、批量选中所有脚本
Enabled=1 #选中脚本
Enabled=0 #不选中脚本,即该脚本不参与本场景测试压测
4、批量修改脚本所在Path